Spotify’s Friends List
Enabling a more socially-centered listening experience for college students
Role:
Timeline:
Product Designer
Tools:
1 Week
Figma Figjam
Project Overview
Viewing Spotify’s friends list differs greatly between mobile and desktop.
Getting access to the friends list on the mobile version of Spotify requires users to switch between multiple pages before arriving to their destination. Upon arriving to the list, the content provided is lackluster. Improving user experience with the friends list and making it more interactive was the top priority.
Research & Synthesis
Interview Process
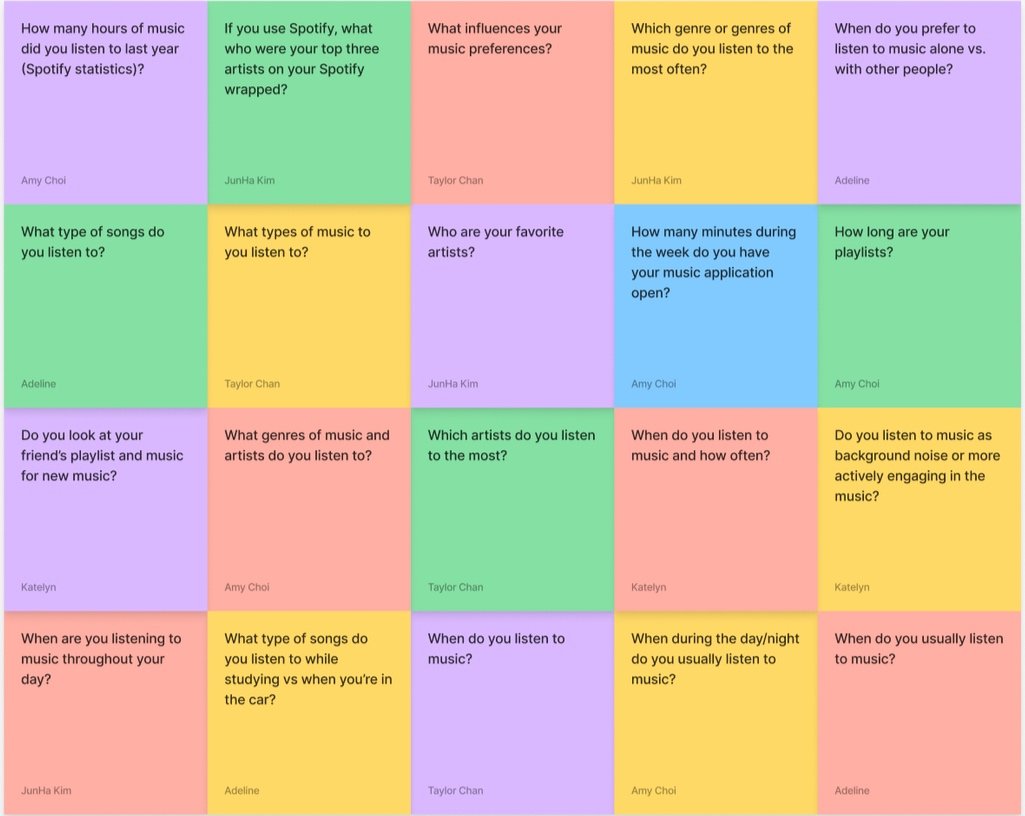
Brainstorming Questions:
Finalized Questions:
Which artists do you listen to? Top 3?
How often do you listen to music?
How do you discover new music?
When do you prefer to listen to music alone vs. with others?
How does your environment change your music preference?
When do you listen to music throughout the day?
What types of music genres do you listen to?
Which music apps do you use? Why?
College students are socially influenced by media and friends in their music preferences.
Interview Insights
Music preferences are highly personal so it is difficult to find shared interests.
College students are more self-conscious
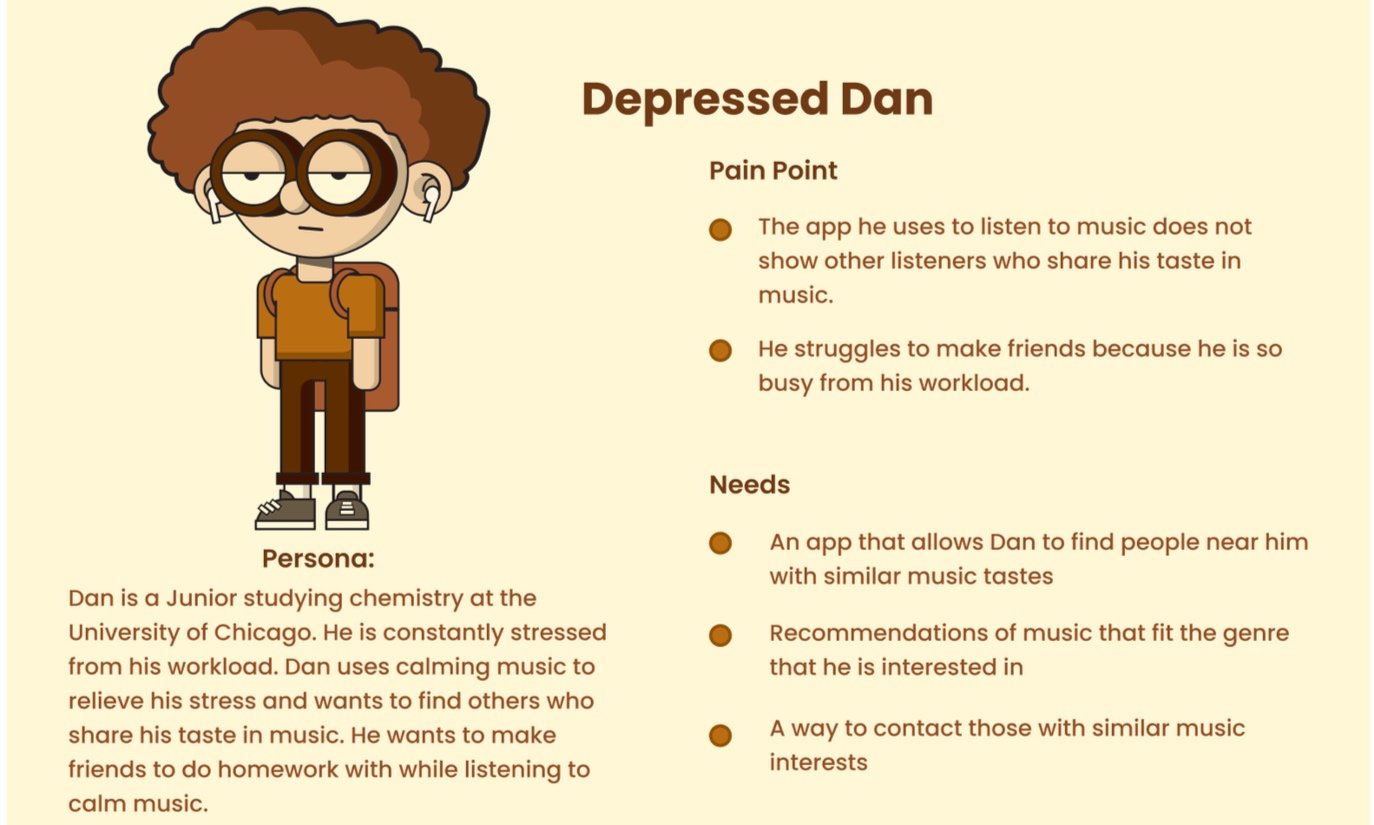
Personas
How Might We Questions
Finalized Sketch
Ability to view friend activity and find similarities between mutuals
Smaller friends list display with a scroll bar to maximize potential interactions on this screen using the excess space
Final Mockup
Displays users who are online towards the top and the music they are currently listening to
Genre interests added to find similarities with friends
Icon allows users to listen to music at the same time with friends
Friend icon added to the navigation bar for easy access
Reflection
This was my first screen redesign and it came out really well. The features I included in my design provided opportunities for a more socially-centered listening experience. If given more time I would have liked to prototype my design and see how it would when interacted with.
What Went Well:
My icons turned out really well despite using Figma to bend and combine different shapes together. I especially like the listen together icon. The design came out very sleek but unique for Spotify.
I was able to replicate Spotify’s theme with the screen I created
What I learned:
I learned Figma! This was my first time actually working with Figma and although it was tough initially, I eventually got the hang of it and started to enjoy the design process.